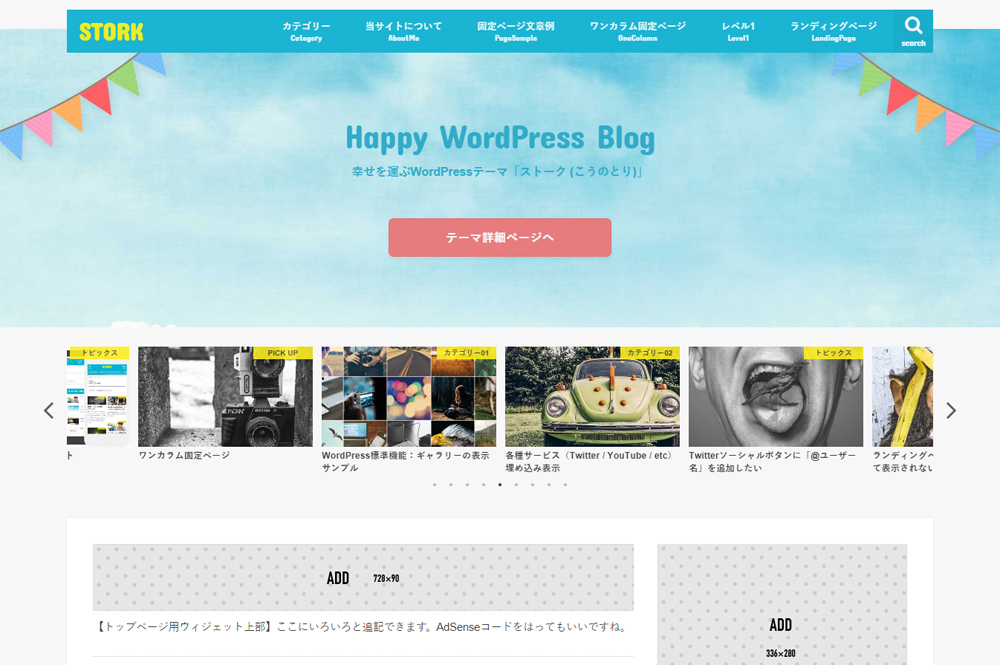
先日、このブログのテーマをSTORKに変更しました。

上記記事の中にも書きましたが、STORKの評判を調べていて気になる噂がありました。
それは「STORKは表示速度が遅い」というもの。
その噂を真に受けて一旦はSTORKの購入を辞めてしまったんですが、その噂は誰にでも当てはまるものなのでしょうか?
実際にテーマをSTORKにして表示速度が遅いかどうかを検証しましたのでご紹介します。
※2020年5月、このブログのテーマをJINに変更しました。
理由は、STORKは別ドメインで運営しているサイト「福知Navi」で使用することにしたためです。
STORKは複数サイト使用禁止であり、また違うテーマも使ってみたかったので変更しました!
実際にSTORKは遅いのか?テーマを変える前と変えた後で検証
STORKに変更する前(使用テーマ:Diver)
STORKの前はDiverを使用していました。
リンク アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」

DiverからSTORKに変更する前に、自分のブログの表示速度を調べてみました。
表示速度を計測するために使ったツールはGoogle先生の「PageSpeed Insights」。
見方がよくわからなかったので調べたところ、ページの速度が「Unavailable」と表示されることは気にしなくて良いそうです。
最適化のスコアが重要とのこと。(80点以上で合格)
ページの速度
表示速度がFast、Avarage、Slow の3段階で評価されます。(中略)
一定以上のPVを持つサイトでなければ評価されず「Unavailable」と表示されることも多いですが、気にしなくて問題ありません。気にすべきは次の「最適化」のスコアです。最適化
表示速度を向上させるための最適化項目の対応状況が、100点満点のスコアで評価されます。
最適化スコアがGoodと診断される80点以上を目指しましょう。
参考 PageSpeed Insights で表示速度を改善する|ハックノート
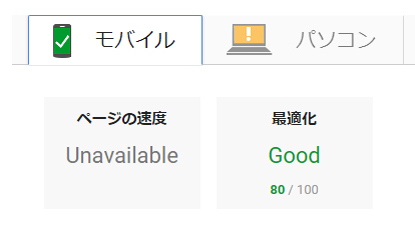
このことを頭に入れておいて、まずはモバイルから見ていきましょう。

ページの速度:Unavailable
最適化:Medium(75/100)
最適化スコアは75点。
合格点には及ばないまでも、まずまずと言ったところでしょうか。
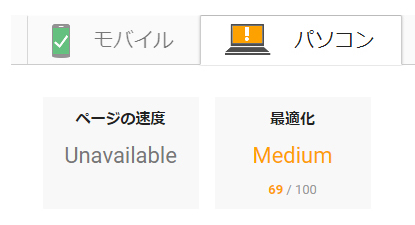
ではパソコンは?

ページの速度:Unavailable
最適化:Low(38/100)
誤解されないように言っておきますが、この時使用していたテーマ「Diver」が悪いわけでは決してありません。
Diverは非常に優れたテーマであり、表示速度が速いというクチコミもよく見かけます。
参考 Diverの最大のメリットは表示速度。cocoonよりも圧倒的に速かったので購入した。
私は今までブログサイトの表示速度対策というものをしたことがありませんでした。
そのために悪いスコアが出たんだと思います。
STORKに変更した直後

ページの速度:Unavailable
最適化:Medium(68/100) ※変更前:Medium(75/100)

ページの速度:Unavailable
最適化:Medium(63/100) ※変更前:Low(38/100)
この時点ではテーマを変えただけです。
モバイルは少し下がりましたが、PCは大幅にアップしました。
この時点で「STORKだから遅い」というのは信憑性に欠ける話だなと思いました。
サイトの表示速度を上げるために行った対策
私が行った速度対策をご紹介します。
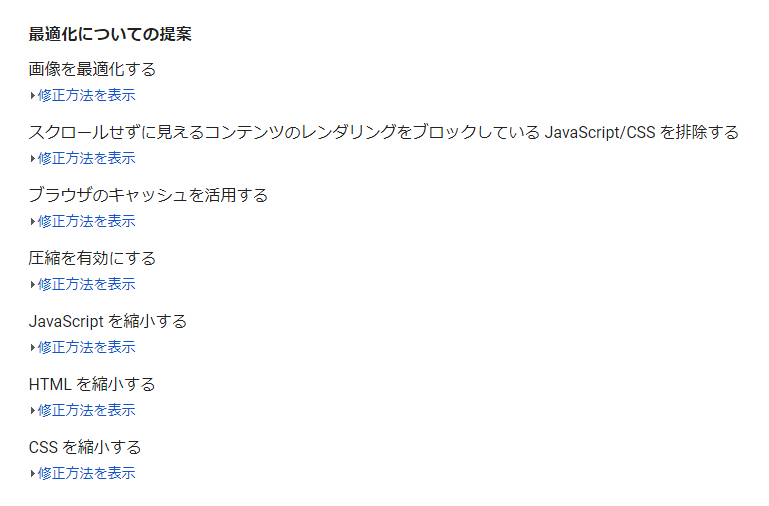
基本的にはサイトの速度を調べた「PageSpeed Insights」に書かれた「こうすればもっと早くなるよ!」という下記のアドバイスを元に対策を行いました。

でも何とか調べて対策しました。
私はWebデザイナーですがデザインが専門で、Webの難しいことは正直よくわかりません。
なのでご紹介するのはそんな私にもできる簡単な方法ばかりです。
色々速度対策を調べて出てきたことを行ったんですが、function.phpをいじるなど難しそうなことは省きました。
重要なファイルをいじるのは怖いビビリです。
「EWWW Image Optimizer」プラグインで画像最適化
「画像を最適化しなさい」というアドバイスがあったので、調べた結果「EWWW Image Optimizer」というプラグインでできるそうなのでやってみました。
画像ファイルはサイトの表示速度を低下させるという問題がある。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまう。
しかし、EWWW Image Optimizer というプラグインをインストールすれば、以下のようなメリットを受け取ることができる。
画像をアップすると自動でファイルサイズを圧縮してくれる
過去にアップした画像を検出し、ファイルサイズの圧縮が一括でできる
画像圧縮の処理が早い
サイトの表示速度を上げる様々な手法があるが、その中でも、最も簡単にできて、かつ効果の高い方法が画像ファイルサイズの圧縮だ。
参考 EWWW Image Optimizer の設定方法と使い方|バズ部
設定方法も上記のバズ部さんを参考にどうぞ。
今まで投稿した画像も一括で圧縮したんですが、5分くらいでできました!
EWWW Image Optimizerの設定画面が出てこない場合
ただ、私が「EWWW Image Optimizer」をインストールして有効化とき、設定画面が出てきませんでした。
なぜか調べたところ、下記のようなことが書かれているサイトを発見。
ディスプレイの上部画面を見ると「EWWW Image Optimizer」を使用するためには、phpのバージョンが古いため、新しいバージョンをと促す文章が表示されていました。
参考 「EWWW Image Optimizer」が表示されない理由は、○○○でした。(>_<)|八丈島のくさや屋さん 長田商店
確認すると確かにそのような文章が出ていました。
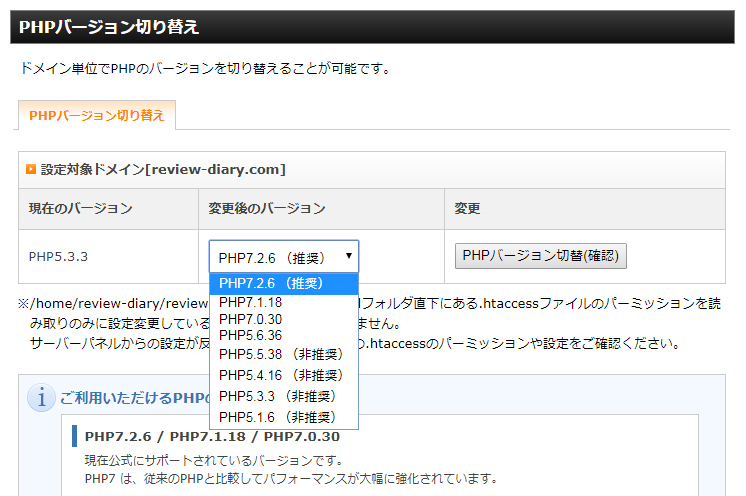
なのでPHPのバージョンを上げるにはどうしたらいいか更に検索。
私はエックスサーバーを使用しているので、エックスサーバーマニュアルの「PHPのバージョンについて」というところにPHPのバージョン切り替えの方法が書かれていました。
リンク 月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
こんな簡単にできるの!?というくらい簡単にできました。

どのバージョンが良いか全くわからなかったので「推奨」と書かれているPHP7.2.6に変更しました。
すると「EWWW Image Optimizer」の設定画面が出てきました!
「Autoptimize」プラグインでHTML・JavaScript・cssの圧縮
「HTML縮小する」「JavaScriptを縮小する」「CSSを縮小する」というアドバイスがあったんですが、一体何のことやらw
でも「Autoptimize」というプラグインを使うと簡単にできるとのこと。
設定は「HTMLコードを最適化」「JavaScriptコードを最適化」「CSSコードを最適化」の3つにチェックを入れるだけでできました。ほんとに簡単!
参考 ワードプレスのテーマ「ストーク」の表示速度を上げる方法
まだ途中ですがここで一旦、サイトの表示速度が上がったのか調べてみました。

ページの速度:Unavailable
最適化:Good(80/100) ※対策前:Medium(68/100)

ページの速度:Unavailable
最適化:Medium(69/100) ※対策前:Medium(63/100)
モバイルが合格点の80点に到達!
パソコンのページ速度も上がりました!
キャッシュプラグイン
「ブラウザのキャッシュを活用する」というアドバイスを元に対策をしました。
キャッシュ系プラグインは多数ありますが、信頼するバズ部さんがおすすめしている「W3 Total Cache」というプラグインを選びました。
W3 Total CacheにはWordPress の表示速度改善に大きな効果のある機能がついている。
参考 絶対に導入しておきたいWordPressプラグイン10+3選|バズ部
設定方法は下記よりどうぞ。
バズ部さんにも書かれていますが、キャッシュ系プラグインを入れるとサイトが表示されなくなるなどの不具合が出る場合があるようです。
私は何の不具合も出ませんでしたが、必ずバックアップを取って行ってくださいね。
使用していないテーマ・画像の削除
これは私が勝手に思いついただけですが、使っていない不要なテーマや画像が割と多く入っていたので、少しでも軽くなればいいなと思い削除しました。
不要なテーマを削除する方法は下記より。
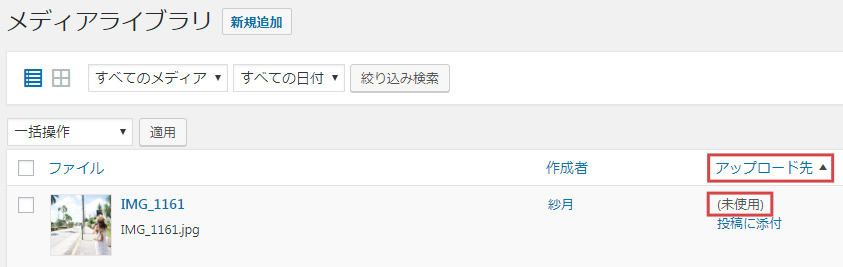
また使っていない画像の探し方は、メディアライブラリ内の写真一覧で、アップロード先をクリックします。

そうすると上記のように(未使用)と書かれた画像がはじめに表示されるようになります。
それらを全て削除しました。
表示速度対策をして、どこまで速くなったか?
4つの対策を行い、どれくらい表示速度は速くなったのか見ていきましょう。

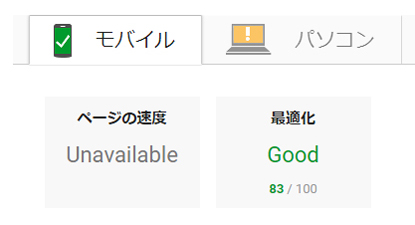
ページの速度:Unavailable
最適化:Good(83/100) ※テーマ変更前:Medium(75/100)

ページの速度:Unavailable
最適化:Medium(77/100) ※テーマ変更前:Low(38/100)
モバイルは合格点を超えることができました。
パソコンはあと一歩でしたが、元々のスコアが低すぎたのでだいぶ改善されたと言えると思います。
もっと高得点を狙いたいところですが、とりあえずこれで満足しました。
(きっともう少し難しい対策をすればもっと速くなると思われます。)
めっちゃ速い!というほどでもありませんでしたが、スムーズに見られましたし。
実は、アクセスが多くアフィリエイトの収益も多いと言われているサイトの速度も勝手に調べさせてもらったんですが、どのサイトも高スコアというわけではありませんでした。
もちろん90点以上のサイトもありましたが、30~40点台のサイトも…。
そこそこスムーズに見られるようであれば、あとはコンテンツを充実させていくことに時間を使おうと思いました。
まとめ
「STORKは遅い」と書かれたブログがあります。
確かにその人のブログは遅かったんでしょう。
でもそれが全ての人に当てはまるかと言えば、そうではないということがこの検証でわかりました。
ブログとテーマとの相性もあるようです。
私のブログの場合は、何の対策をしていない状態ではSTORKよりDiverのほうが遅いという結果でした。
だからと言って私はDiverが悪いとは思いません。
ブログは日々積み重ねていくものなので、どんどんと重くなるのが普通です。
対策をしていないと、表示速度は遅くなっていってしまいます。
ですが、きちんと対策をすれば速くなるものだと実感しました。
「STORKは遅い」と書かれたブログの影響でSTORKの購入を辞めた人がいます。
私も最初はそうでした。
でもそれはただ1人の意見にしか過ぎず、STORKも速いと反論している人の意見も参考にすべきだったと反省しています。
「STORKは遅い」という噂を少しでも払拭できますように。
STORKはデザイン・機能に優れたすごく良いテーマだと私は思っています。
STORKを使ってるブログはこちら。